Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Splitters
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Ici, nous allons voir comment ajouter des séparateurs dans une fenêtre.
Il arrive des fois où vous voulez disposer de deux sections dans une fenêtre que l'utilisateur peut redimensionner à son gré. Un exemple est la fenêtre du navigateur Mozilla, où vous pouvez changer la taille du panneau latéral en déplaçant le trait d'intersection des deux cadres. Vous pouvez aussi cacher ce panneau latéral en cliquant sur la poignée de ce trait.
splitterCette fonctionnalité est accomplie en utilisant un élément
appelé splitter.
Il crée une barre étroite entre les deux sections en permettant
de redimensionner chaque côté. Vous pouvez placer un séparateur
où vous voulez pour vous permettre de redimensionner les éléments
situés avant lui et les éléments situés après
lui dans une même boîte.
Lorsqu'un séparateur est placé à l'intérieur d'une boîte horizontale, il permet un redimensionnement horizontal. Lorsqu'un séparateur est placé à l'intérieur d'une boîte verticale, il permet un redimensionnement vertical.
La syntaxe d'un séparateur est la suivante :
<splitter
id="identifier"
state="open"
collapse="before"
resizebefore="closest"
resizeafter="closest"/>
Les attributs sont les suivants :
idstatecollapseresizebeforeresizeafterSi vous employez l'attribut collapse, vous
devrez aussi ajouter l'élément grippy
à l'intérieur de l'élément splitter
afin que l'utilisateur puisse utiliser la poignée pour réduire un panneau.
splitterUn exemple vous sera utile :
<hbox flex="1">
<iframe id="content-1" width="60" height="20" src="w1.html"/>
<splitter collapse="before" resizeafter="farthest">
<grippy/>
</splitter>
<iframe id="content-2" width="60" height="20" src="w2.html"/>
<iframe id="content-3" width="60" height="20" src="w3.html"/>
<iframe id="content-4" width="60" height="20" src="w4.html"/>
</hbox> Ici, quatre cadres
Ici, quatre cadres iframe
ont été créés et un séparateur a été
placé entre le premier et le second. L'attribut collapse
a été affecté d'une valeur before pour signifier
que si la poignée est cliquée, le premier cadre va disparaître,
et le séparateur et les cadres restants vont glisser vers la gauche.
La poignée du séparateur est centrée sur la barre de séparation.
La valeur farthest a été affectée à
l'attribut resizeafter du séparateur.
Elle signifie que lorsque le séparateur est déplacé,
l'élément le plus éloigné après lui changera
sa taille. Dans ce cas, il s'agit du quatrième cadre.
Aucune valeur n'a été spécifiée pour l'attribut
resizebefore qui aura donc sa valeur closest
par défaut. Dans ce cas, il n'y a qu'un cadre avant le séparateur,
c'est donc le premier cadre qui changera de taille.
Les deuxième et troisième cadres ne changeront leur taille que si vous déplacez le séparateur suffisamment loin sur la droite jusqu'à ce que le quatrième cadre ait atteint sa largeur minimale.
Les quatre cadres avec le séparateur dans un état réduit :

Une image des quatre cadres avec le séparateur redimensionné vers la droite est montrée ci dessous. Notez que les deux cadres du milieu n'ont pas changé leur dimension. Seuls les premier et quatrième cadres ont changé de dimension. Vous pouvez seulement voir une partie du quatrième cadre. Si vous continuez à déplacer le séparateur vers la droite, les deux autres cadres vont se réduire.

Vous pouvez utiliser des propriétés de style telles que min-width,
max-width sur les cadres pour spécifier
leurs largeurs minimales ou maximales ou leurs hauteurs dans la boîte.
Si vous faites cela, le séparateur va le détecter et ne permettra
pas de le déplacer au-delà des tailles minimales ou maximales.
Par exemple, si vous spécifiez un minimum de 30 pixels en largeur sur le quatrième cadre, il ne se réduira pas en dessous de cette taille. Les deux autres cadres vont alors se réduire. Si vous mettez une largeur minimale de 50 pixels sur le premier cadre, vous ne pourrez déplacer le séparateur que de 10 pixels vers la gauche (car il démarre à 60 pixels de large). Toutefois, vous pouvez toujours faire disparaître le cadre.
Vous pouvez également placer plus d'un séparateur dans une boîte si vous le souhaitez, dans ce cas vous pourrez réduire les différentes parties de son contenu. De façon similaire, il n'y a pas que les cadres qui peuvent êre réduits, n'importe quel élément peut l'être.
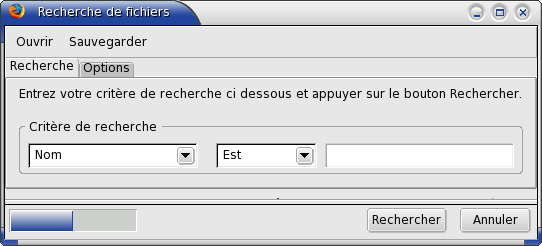
Voyons ce que devient notre exemple de recherche de fichiers avec un séparateur. Une possibilité serait d'inclure les résultats de la recherche dans la boîte de dialogue. Nous ajouterons une zone entre les critères de recherche et les boutons du bas. Un séparateur permettra de réduire ou masquer les résultats de la recherche.
</tabbox>
<iframe src="results.html"/>
<splitter resizeafter="grow"/>
<hbox>Ici, un séparateur et un cadre ont été ajoutés
à la boîte de dialogue. Nous n'avons plus besoin de l'élément
spacer
après la boîte d'onglets, donc nous l'enlèverons. Le
contenu du cadre provient d'un fichier appelé 'result.html'. Créez
ce fichier et mettez ce que vous souhaitez dedans pour l'instant. Le cadre
sera remplacé plus tard par la liste des résultats lorsque
vous saurez comment la créer. Pour l'instant, il nous servira à
expliquer le séparateur.
Le séparateur a été initialisé avec la valeur
before sur l'attribut collapse,
ce qui signifie que l'élément juste avant le séparateur
va se réduire. Ici, il s'agit du cadre. Comme montré sur
les images ci-dessous, lorsque la poignée est cliquée, le
cadre est masqué et les boutons glissent vers le haut.
L'attribut resizeafter a été
initialisé avec une valeur grow pour que les éléments
situés après le séparateur se déplace vers
la bas lorsque celui ci est déplacé vers le bas. Le contenu
dans le cadre peut s'agrandir sans restriction. Vous noterez que la fenêtre
ne se redimensionne pas automatiquement. Vous remarquerez également
que c'est un séparateur horizontal pace qu'il a été placé
dans une boîte verticale.
Etat normal :

Etat réduit :

Dans la section suivante, nous verrons comment créer une barre de défilement.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.