Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Medspx (17/07/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Tree_Selection
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Cette section décrit comment obtenir et modifier les items sélectionnés dans un arbre.
Chaque item dans un arbre (qui correspond à un élément
treeitem en utilisant un arbre de contenu)
peut être sélectionné individuellement. Si vous ajoutez l'attribut
seltype
à l'arbre en lui attribuant la valeur single , l'utilisateur ne pourra sélectionner
qu'une ligne à la fois. Sinon, l'utilisateur pourra sélectionner plusieurs lignes
qui ne seront pas nécessairement contiguës. L'arbre fournit
plusieurs fonctions qui peuvent être utilisées pour déterminer si un item est sélectionné.
Voyons d'abord comment nous pouvons déterminer qu'un item est sélectionné. Le gestionnaire d'événement
onselect peut être ajouté à l'élément
tree.
Lorsque l'utilisateur sélectionne un item de l'arbre, le gestionnaire d'événement est appelé.
L'utilisateur peut également modifier la sélection en utilisant les touches de déplacement. Si l'utilisateur
appuie en continu sur une touche de déplacement afin de se déplacer rapidement dans les items, le
gestionnaire d'événement n'est pas appelé jusqu'à ce que l'utilisateur relâche la touche. Ce mode de
fonctionnement améliore les performances. Il signifie également que la surbrillance du texte apparaîtra sur
plusieurs items même si l'événement de sélection n'est pas déclenché pour ces items.
La syntaxe du gestionnaire d'événement onselect est présentée ci-dessous.
<tree id="treeset" onselect="alert('Vous avez sélectionné quelque chose !');">L'arbre possède une propriété currentIndex
(index courant, en commençant à 0 pour la première ligne) qui peut être utilisée pour
obtenir l'item sélectionné.
Les éléments fils sont inclus dans le comptage juste après leurs parents. Ainsi, s'il y a trois items racines et que chacun a deux items fils, il y aura un total de six objets. Le premier item (d'index 0) sera le premier item racine. L'item suivant, d'index 1, sera son premier fils. Le second fils aura l'index 2, le second item parent sera à la position 3 et ainsi de suite.
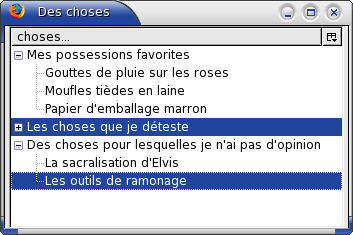
 Dans l'image ci-contre, il y a huit lignes affichées, dont deux sont sélectionnées. La première ligne
sélectionnée a un index de 4 et la seconde, un index de 7.
Les lignes qui ne sont pas affichées ne sont pas incluses dans le comptage d'index.
Dans l'image ci-contre, il y a huit lignes affichées, dont deux sont sélectionnées. La première ligne
sélectionnée a un index de 4 et la seconde, un index de 7.
Les lignes qui ne sont pas affichées ne sont pas incluses dans le comptage d'index.
Pour les arbres qui permettent une sélection multiple, obtenir la liste des lignes
sélectionnées est un peu plus compliqué. La vue de l'arbre a une propriété de sélection
qui contient l'information sur les lignes sélectionnées. Cette sélection sera un objet
TreeSelection.
La vue n'a pas besoin d'implémenter cet objet elle-même, car l'arbre aura assigné un
objet de sélection à la propriété de sélection de la vue lorsque celle-ci a été attachée
à l'arbre. À partir de l'arbre, vous pouvez obtenir la sélection en utilisant la propriété
view de l'arbre et ensuite la propriété selection de la vue.
Vous pouvez utiliser les méthodes de l'objet de sélection pour récupérer l'ensemble des
items sélectionnés ou pour modifier la sélection.
Comme les items sélectionnés dans une sélection multiple ne sont pas nécessairement contigus, vous pouvez
récupérer chaque bloc de sélection contiguë en utilisant les fonctions getRangeCount() et
getRangeAt().
La première fonction retourne le nombre de plages de sélection effectuées. Si seule une valeur a été
sélectionnée, la valeur retournée sera 1. Vous pourrez alors écrire une boucle sur le nombre de plages, en
appelant getRangeAt() pour obtenir les bons index du début et de la fin d'une plage.
La fonction getRangeAt() comporte trois arguments.
getRangeAtvar start = new Object();
var end = new Object();
var numRanges = tree.view.selection.getRangeCount();
for (var t=0; t<numRanges; t++){
tree.view.selection.getRangeAt(t,start,end);
for (var v=start.value; v<=end.value; v++){
alert("Item "+v+" sélectionné.");
}
}Nous avons créé deux objets appelés start et end. Ensuite,
nous lancons une boucle sur les plages de la sélection dont le nombre a été retourné par
la fonction getRangeCount(). La fonction getRangeAt() est appelée
avec l'index de la plage, et les objets start et end. Cette fonction
renseignera les index start et end en leur attribuant la propriété
value. Donc, si la première plage commence au troisième item et se termine au
septième, start.value vaudra 2 (souvenez-vous que les index commencent
à 0, donc nous en décrémentons de un) et end.value vaudra 6. Un
message d'alerte est affichée pour chaque index.
Si vous souhaitez seulement savoir si une ligne précise a été sélectionnée, vous
pouvez utiliser la fonction isSelected(). Elle prend l'index de la ligne en
argument et retourne true si la ligne est sélectionnée.
alert(tree.view.selection.isSelected(3));L'objet de sélection dispose de plusieurs fonctions qui peuvent être utilisées pour
changer une sélection. La fonction la plus simple est select() qui dé-sélectionne
toutes les lignes actuellement sélectionnées et en sélectionne une spécifique.
Par exemple, le code suivant sélectionnera la ligne d'index 5 :
tree.view.selection.select(5);Notez que vous ne devez pas modifier la propriété currentIndex pour changer
la sélection. Vous devez plutôt utiliser la fonction de sélection select() comme
indiqué dans l'exemple précédent. Vous pouvez sélectionner toutes les lignes avec la fonction
selectAll(). Notez que les lignes imbriquées à l'intérieur de containers qui
n'ont pas été ouverts ne seront pas sélectionnées. Naturellement, cette fonction n'est
valable que pour des arbres à sélections multiples. Il y a aussi les fonctions
clearSelection() pour effacer la sélection et invertSelection() pour
inverser la sélection, c'est-à-dire dé-sélectionner toutes les lignes sélectionnées et
sélectionner les autres.
Pour sélectionner des lignes spécifiques, utiliser la fonction rangedSelect()
qui sélectionne toutes les lignes entre deux indices. Voici un exemple de sélection des
lignes comprises entre les index 2 et 7. Notez que les lignes
2 et 7 seront incluses dans la sélection.
tree.view.selection.rangedSelect(2,7,true);L'argument final indique s'il s'agit d'un ajout à la sélection courante. Si la valeur
est true, la plage sera ajoutée à la sélection courante. Si la valeur est
false, toutes les lignes préalablement sélectionnées seront préalablement dé-sélectionnées.
Finalement, la fonction clearRange() peut être utilisée pour dé-sélectionner
une plage de lignes, les lignes en dehors de cette plage n'étant pas affectées.
tree.view.selection.clearRange(2,7);Nous allons maintenant apprendre comment créer une vue personnalisée pour un arbre.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.