Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Durandal (29/07/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Creating_a_Skin
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Cette section décrit comment créer un thème simple. Nous ne l'appliquerons qu'à la fenêtre de recherche de fichiers.
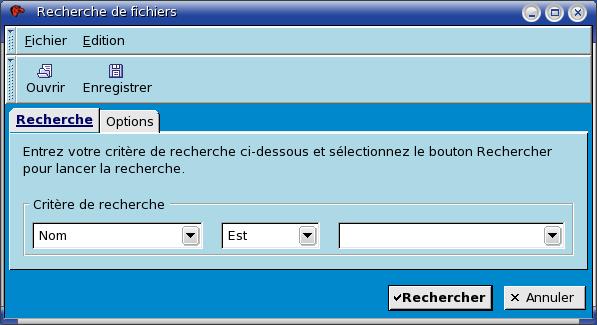
L'image ci-dessous montre la boîte de dialogue de recherche de fichiers actuelle. Créons un thème que nous pourrons lui appliquer. Normalement, un thème doit s'appliquer à l'application entière, mais, pour plus de facilité, nous allons nous concentrer sur la boîte de dialogue de recherche de fichiers. Pour cette raison, nous n'allons modifier que le fichier 'findfile.css' plutôt que le fichier 'global.css'. Cette section suppose que vous démarriez avec le thème Classic. Si vous le souhaitez, faites une copie des fichiers utilisés par la boîte de dialogue de recherche de fichiers avant de les modifier.

Note du traducteur : Pour les versions récentes de mozilla (> 1.6) et de
firefox (>0.8), avec le fichier findfile.css tel qu'il est, il se peut que vous n'obteniez pas un design identique à ce que montre l'image. En effet, dans le thème classic, des styles
-moz-appearance ont été ajoutés depuis aux différents éléments, leur permettant d'avoir
le même aspect que les éléments natifs de l'interface graphique utilisée (windows ou kde, macos, etc.).
Ce style empêche certains styles d'être appliqués correctement.
Pour pouvoir modifier complètement l'apparence des éléments utilisés dans notre exemple et afin de suivre le tutoriel, il a été rajouté le code suivant dans la feuille de styles de l'exemple :
tab, button, menulist, menubar,menupopup,toolbar,tabpanels {
-moz-appearance:none;
}
Vous devez créer un fichier 'findfile.css' dans un thème personnalisé, ou vous pouvez placer ce fichier temporairement dans le répertoire "content" et y faire référence en utilisant une directive de la feuille de styles. Vous pouvez modifier le fichier 'findfile.css' existant directement pour voir à quoi cela ressemble, ou vous pouvez créer un thème personnalisé et y faire un lien.
Pour créer un thème, faites ce qui suit :(si vous utilisez Firefox 1.5 ou supérieur, consultez plutôt les fichiers manifest)
skin,install,url,file:///stuff/blueswayedshoes/Copiez le fichier 'findfile.css' original dans le nouveau répertoire. Nous l'utiliserons comme base pour le nouveau thème. Nous pourrons y faire référence par la suite en utilisant l'URL chrome://findfile/skin/findfile.css.
Décidons d'abord quels types de changements nous voulons effectuer. Nous allons faire de simples changements de couleurs, modifier les styles des boutons et modifier un peu l'espacement. Commençons par les menus, les barres d'outils et le panneau global des onglets.
L'ajout des règles de styles suivantes à 'findfile.css' provoquera les changements montrés dans l'image qui suit.
window > vbox {
background-color: #0088CC;
}
menubar,menupopup,toolbar,tabpanels {
background-color: lightblue;
border-top: 1px solid white;
border-bottom: 1px solid #666666;
border-left: 1px solid white;
border-right: 1px solid #666666;
}
caption {
background-color: lightblue;
}
menubar,
menupopup,
toolbar et
tabpanels
apparaissent en bleu clair.caption a aussi
été modifiée pour correspondre avec le fond.La première règle au-dessus (pour window > vbox) spécifie que la boîte
enfant de la fenêtre principale a une couleur différente. Ce n'est probablement pas la
meilleure façon de procéder. Nous devrions plutôt modifier la fenêtre et plutôt utiliser une classe
de style. C'est ce que nous allons faire. De cette manière, nous
pourrons modifier le code XUL sans avoir besoin de conserver la boîte comme premier
élément enfant de la fenêtre.
CSS:
.findfilesbox {
background-color: #0088CC;
}
XUL:
<vbox class="findfilesbox" orient="vertical" flex="100%">
<toolbox>Ensuite, modifions les onglets. Nous allons rendre l'onglet sélectionné en gras et changer les arrondis sur les onglets.
tab:first-child {
-moz-border-radius: 4px 0px 0px 0px;
}
tab:last-child {
-moz-border-radius: 0px 4px 0px 0px;
}
tab[selected="true"] {
color: #000066;
font-weight: bold;
text-decoration: underline;
}Deux règles changent l'apparence normale de l'élément tab. La première met un
arrondi sur le premier onglet et la seconde met un arrondi sur le dernier. On
utilise ici une règle de styles propre à Mozilla, -moz-border-radius,
qui crée des coins arrondis.
La bordure supérieure gauche du premier onglet et la bordure
supérieure droite du second onglet sont arrondies de quatre pixels et les
autres coins sont arrondis de zéro pixels, ce qui équivaut à aucun
arrondi. Augmentez ces valeurs pour un arrondi plus prononcé et diminuez-les pour une
apparence plus rectangulaire.
 La dernière règle ne s'applique qu'aux onglets qui ont leur attribut
La dernière règle ne s'applique qu'aux onglets qui ont leur attribut selected à la valeur true. Elle met le texte
d'un onglet sélectionné en gras, souligné et bleu foncé. Notez dans l'image que ce
style n'est appliqué qu'au premier onglet, puisqu'il est sélectionné.
Il est assez difficile de distinguer les boutons de la barre d'outils des
commandes du menu. Nous pourrions ajouter des icônes aux boutons pour les rendre
plus clairs. L'éditeur Mozilla Composer fournit des icônes pour les boutons ouvrir et
sauvegarder que nous utilisons pour gagner du temps. Nous pouvons choisir
l'image d'un bouton en utilisant la propriété CSS list-style-image.
#opensearch {
list-style-image: url("chrome://editor/skin/icons/btn1.gif");
-moz-image-region: rect(48px 16px 64px 0);
-moz-box-orient: vertical;
}
#savesearch {
list-style-image: url("chrome://editor/skin/icons/btn1.gif");
-moz-image-region: rect(80px 16px 96px 0);
-moz-box-orient: vertical;
}Mozilla met à disposition une propriété de style spécifique, -moz-image-region,
qui permet à un élément d'utiliser
une partie d'une image. Vous pouvez vous la représenter comme un découpage de
l'image. Vous mettez comme valeur de la propriété une position et une taille
comprise dans une image et le bouton n'affichera que cette section de l'image.
Cette technique vous permet d'utiliser la même image pour plusieurs boutons et de mettre
une portion différente pour chacun d'entre eux. Quand vous avez beaucoup de boutons, avec
chacun d'eux des états pour hover, active et disabled, elle fait gagner de l'espace qui
serait sinon occupé par plusieurs images. Dans le code ci-dessus, nous
utilisons la même image pour tous les boutons, mais nous mettons une portion
différente de l'image pour chacun. Si vous regardez cette image (btn1.gif), vous
remarquerez qu'elle contient une grille d'images plus petites, de 16 fois 16
pixels chacune.
Note du traducteur : étant donné que l'image en question fait partie de Mozilla Composer, si vous ouvrez l'exemple avec Firefox, vous ne verrez pas les images des boutons, car Mozilla Composer n'est livré qu'avec la suite Mozilla.
 La propriété
La propriété -moz-box-orient est utilisée pour orienter le
bouton verticalement, pour que l'image apparaisse au-dessus de son libellé. Cette
propriété a la même signification que l'attribut orient. Elle est pratique puisque le thème ne peut pas
modifier le code XUL. La plupart des attributs de l'élément box ont des propriétés CSS
qui leur correspondent.
Nous allons maintenant faire quelques changements aux boutons situés en bas de la boîte de dialogue, en réutilisant des icônes de Mozilla pour gagner du temps. Si vous créez votre propre thème, vous aurez besoin de créer de nouvelles icônes ou de copier les icônes dans de nouveaux fichiers. Si vous suivez l'exemple de cette section, copiez juste les fichiers vers votre nouveau thème et modifiez les URL en conséquence.
#find-button {
list-style-image: url("chrome://global/skin/checkbox/images/cbox-check.jpg");
font-weight: bold;
}
#cancel-button {
list-style-image: url("chrome://global/skin/icons/images/close-button.jpg");
}
button:hover {
color: #000066;
} Nous ajoutons des images aux boutons et mettons le texte du bouton « Rechercher » en gras pour
indiquer que c'est le bouton par défaut. La dernière règle s'applique aux
boutons quand la souris les survole (état hover). Nous mettons une
couleur de texte bleu foncé dans ce cas. Finalement, quelques changements
mineurs de l'espacement autour des éléments, par l'utilisation de marges :
Nous ajoutons des images aux boutons et mettons le texte du bouton « Rechercher » en gras pour
indiquer que c'est le bouton par défaut. La dernière règle s'applique aux
boutons quand la souris les survole (état hover). Nous mettons une
couleur de texte bleu foncé dans ce cas. Finalement, quelques changements
mineurs de l'espacement autour des éléments, par l'utilisation de marges :
tabbox {
margin: 4px;
}
toolbarbutton {
margin-left: 3px;
margin-right: 3px;
}Après ces changements, la boîte de dialogue de recherche de fichiers apparaît maintenant comme ceci :

Comme vous pouvez le voir, de simples changements des règles de styles apportent
une apparence assez différente à la fenêtre de recherche de fichiers. Nous
pourrions continuer en modifiant les menus, les poignées sur la barre d'outils
et les éléments textbox et checkbox.
Le thème créé ci-dessus est simple et ne s'applique qu'à la boîte de dialogue de recherche de fichiers. Certaines des modifications du thème pourraient être placées dans les feuilles de styles globales (situées dans le répertoire global du thème) pour s'appliquer à toutes les applications. Par exemple, il serait peu cohérent d'avoir des images différentes entre les cases à cocher de la fenêtre de recherche de fichiers et celles d'autres fenêtres. Ce changement devrait vraiment être intégré dans la feuille de styles globale.
Essayez de déplacer les styles CSS de 'findfile.css' dans 'global.css' puis regardez les fenêtres de dialogue de Mozilla (Le visualisateur de cookie est un bon exemple). Vous remarquerez qu'elles ont adopté les règles que nous avons ajoutées. Certaines des règles entrent en conflit avec celles déjà dans les feuilles de styles globales. Par exemple, des règles sont déjà définies pour les boutons, les onglets, etc., et nous avons défini des règles additionnelles pour ces éléments. Quand vous modifiez le thème global, vous devez fusionner les changements avec les règles existantes.
Pour une meilleure adaptation du thème graphique, il vaut mieux déclarer les règles de styles liées à l'apparence dans le répertoire global plutôt que dans des fichiers de styles séparés. Les couleurs, les polices de caractère et l'apparence générale des composants graphiques doivent y être inclus. Si vous modifiez la couleur d'un élément dans un fichier de thème local (comme 'findfile.css'), la fenêtre de dialogue peut paraître bizarre si l'utilisateur change son style global. N'espérez pas que l'utilisateur utilise le thème par défaut.
L'exemple du dialogue de recherche de fichier avec ce thème : Source Voir Feuille de style
La section suivante explique comment rendre une application XUL localisable.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.