Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/More_Button_Features
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Dans ce chapitre, nous allons voir quelques fonctionnalités supplémentaires des boutons.
Vous pouvez ajouter une image dans un bouton en spécifiant une adresse
URL dans l'attribut
image. L'image chargée
à partir de l'URL, qui peut être relative ou absolue, sera
affichée sur le bouton.
Le bouton sur l'exemple ci-dessous aura en même temps un libellé et une image 'happy.png'. L'image apparaîtra à gauche du libellé. Vous pouvez changer cette position en utilisant deux autres attributs. Ils seront expliqués dans un moment.
<button label="Aide" image="happy.png"/>Une autre façon de procéder consiste à spécifier une image en utilisant la
propriété de style CSS list-style-image
appliquée au bouton. Cette méthode permet de changer l'apparence (dans
ce cas, l'apparence de l'image) sans modifier le fichier XUL. Un exemple
vous est montré ci-dessous.
<button id="find-button" label="Chercher"
style="list-style-image: url('happy.png')"/>Dans ce cas, l'image 'happy.png' est affichée sur le bouton. L'attribut
style fonctionne de façon similaire
à son homologue HTML. En général, il peut être
utilisé sur tous les éléments XUL. Notez qu'il serait plus judicieux de placer toutes
les déclarations de styles dans une feuille de style séparée.
Par défaut, l'image sur le bouton apparaît à gauche du libellé. Il y a deux attributs permettant de contrôler sa position.
L'attribut dir contrôle la direction
de l'image et du texte. En définissant cet attribut avec la valeur
reverse, l'image sera placée à droite du texte. En utilisant
la valeur normal, ou en omettant cet attribut, l'image sera placée
à gauche du texte.
NdT : Sur de vieilles versions de Mozilla, les valeurs à utiliser sont respectivement rtl (right-to-left) et ltr (left-to-right).
L'attribut orient peut être utilisé
pour placer l'image au-dessus ou en dessous du texte. Sa valeur par défaut
est horizontal et sert à placer l'image à gauche
ou à droite. Vous pouvez aussi utiliser la valeur vertical
pour placer l'image au-dessus ou en dessous. Dans ce cas, l'attribut dir
contrôle le placement vertical. Les mêmes valeurs sont utilisées,
où normal provoque le placement de l'image au-dessus du texte,
et reverse provoque le placement de l'image en dessous du texte.
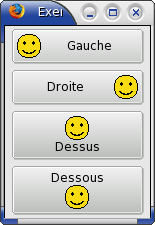
<button label="Gauche" image="happy.png"/>
<button label="Droite" image="happy.png" dir="reverse"/>
<button label="Dessus" image="happy.png" orient="vertical"/>
<button label="Dessous" image="happy.png" orient="vertical" dir="reverse"/>
Cet exemple vous montre les quatre types d'alignement des boutons. Notez que les deux attributs ne sont pas spécifiés lorsque leur valeur par défaut est utilisée.
Les boutons peuvent contenir un balisage arbitraire, qui sera représenté dans le bouton. Vous ne l'utiliserez probablement pas très souvent, mais vous pourrez l'utiliser pour créer des éléments personnalisés.
Cet exemple va créer un bouton dans lequel deux mots seront en magenta :
<button>
<description value="Ceci est"/>
<description value="un étrange" style="color: purple;"/>
<description value="bouton"/>
</button>N'importe quel élément XUL peut être placé à l'intérieur d'un bouton. Les éléments HTML
seront ignorés, donc vous devez les intégrer à l'intérieur
d'un élément description.
Si vous spécifiez un attribut label
sur un bouton, il supplantera n'importe quel autre contenu placé
dans la définition du bouton.
Vous pouvez mettre un menupopup
dans un bouton pour générer une liste déroulante lorsque
le bouton est enfoncé, à l'instar de l'élément
menulist.
Toutefois, dans ce cas, vous devez indiquer l'attribut type
avec la valeur menu.
<button type="menu" label="Périphérique">
<menupopup>
<menuitem label="Imprimante"/>
<menuitem label="Souris"/>
<menuitem label="Clavier"/>
</menupopup>
</button> Dans cet exemple, l'utilisateur doit cliquer sur le bouton pour faire apparaître
un menu contenant trois items de menu. Notez que la sélection d'un des items
ne change pas le libellé du bouton, contrairement à l'élément
Dans cet exemple, l'utilisateur doit cliquer sur le bouton pour faire apparaître
un menu contenant trois items de menu. Notez que la sélection d'un des items
ne change pas le libellé du bouton, contrairement à l'élément
menulist.
Ce type de bouton est destiné à être utilisé
comme un menu, avec des scripts associés à chaque item, exécutant une tâche précise.
Nous en verrons plus sur les menus plus tard.
Vous pouvez également affecter la valeur menu-button à l'attribut
type (NdT :
Source
Voir).
Cette valeur crée aussi un bouton avec un menu, mais son apparence est différente.
L'image ci-contre montre cette différence. Le bouton de gauche est un menu et celui
de droite est un menu-button. Ils ont chacun une flèche
pour indiquer la présence d'un menu déroulant. Pour le menu,
l'utilisateur doit cliquer n'importe où sur le bouton pour ouvrir
le menu. Pour le menu-button, l'utilisateur doit cliquer sur
la flèche pour faire apparaître le menu.
Dans la prochaine section, nous en apprendrons plus sur le positionnement des éléments XUL dans une fenêtre.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.