Ce didacticiel va vous présenter un exemple d'utilisation des overlays dans Mozilla Firefox. Les overlays est une technologie largement utilisée dans les applications Mozilla pour modifier l'interface utilisateur et ses fonctionnalités.
Cet exemple va simplement afficher en bas du navigateur Firefox, dans la barre d'état, une valeur obtenue depuis un fichier de données situé sur un serveur Web quelconque. Ici, le format de données sera XML, mais il peut se présenter sous n'importe quelle forme. Nous utiliserons la technologie AJAX pour cela.
Ici, le fichier XML utilisé sera très simple. Il contiendra une seule donnée qui sera affichée par la suite. Nous vous présenterons un script PHP renvoyant les données :
<?php
header("content-type: text/xml");
echo "<data>
<valeur>".substr(time(),-2)."</valeur>
</data>";
?>Ici, les données changeront à chaque appel du fichier distant sur le serveur. Ce fichier sera nommé data.php pour les besoins de l'exemple, mais il retournera bien des données au format XML. La valeur à afficher est contenue dans la balise <valeur>.
Comme il s'agit ici de modifier l'interface utilisateur pour permettre l'affichage d'une valeur dans la barre d'état, nous devons créé une extension et l'enregistrer dans le chrome. Cette extension ne renfermera qu'un simple fichier XUL overlay.
Nous allons créer un répertoire de travail avec les fichiers et sous répertoires suivants :
test/
chrome.manifest
install.rdf
chrome/
content/
status_overlay.xul
status_anime.jsNous supposerons que cette extension est bien enregistrée dans le chrome, et que le fichier overlay est bien déclaré dans le fichier manifest :
overlay [[chrome://browser/content/browser.xul]] chrome://test/content/status_overlay.xul(ici, l'extension s'appelle test)
Pour pouvoir afficher notre valeur dans la barre d'état de Firefox, il nous faut disposer d'un fichier overlay qui va ajouter les éléments XUL nécessaires pour cela.
Tout d'abord, pour afficher une valeur, nous utiliserons l'élément <label value="valeur"/>.
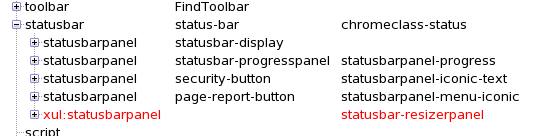
En examinant l'arbre DOM du navigateur Firefox (en utilisant l'inspecteur DOM), nous constatons que la barre d'état contient les éléments XUL suivants :

Notre fichier overlay devra donc contenir les éléments suivants :
<?xml version="1.0" encoding="ISO-8859-1"?>
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<statusbar id="status-bar">
<statusbarpanel>
<label value="##"/>
</statusbarpanel>
</statusbar>
</overlay>Ce fichier n'est pas suffisant, mais il vous montre la méthode à utiliser pour modifier l'interface de Firefox. Ici, l'identifiant id="status-bar" de l'élément XUL <statusbar> est le même que celui de l'interface de Firefox. Tous ses éléments enfants seront donc ajoutés dans la même barre d'état que celle de l'interface utilisateur du navigateur, soit le <statusbarpanel> et le libellé <label> qui nous intéresse.
Par défaut, nos éléments intégrés à la barre d'état sont positionnés après les éléments fils de <statusbar>. Admettons que nous voulions que le libellé soit affiché en premier sur la barre d'état, il faut donc préciser avant quel élément notre <statusbarpanel> doit se trouver. Ici, il s'agit de celui portant l'id="statusbar-display". Nous aurons donc la ligne suivante :
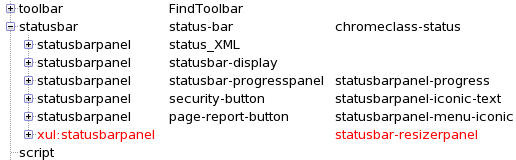
<statusbarpanel insertbefore="statusbar-display">Nos éléments XUL sont maintenant placés correctement dans l'arbre du DOM :

Jusqu'à présent, nous avons simplement modifié l'interface pour afficher deux symboles # dans la barre d'état. Ce que nous allons faire maintenant est de récupérer les données depuis notre fichier XML, et d'afficher une valeur à la place.
Pour interroger un serveur Web, il nous faut utiliser l'objet XMLHttpRequest :
var req = new XMLHttpRequest();
req.open('GET', 'http://www.serveur.org/data.php', false);
req.send(null);Le texte à lire dans ce fichier s'obtient en manipulant le DOM des données transmises :
var data = req.responseXML.documentElement;
var texte = data.getElementsByTagName('valeur')[0].firstChild.nodeValue;La dernière étape consiste à écrire la valeur texte sur notre <label> placé sur la barre d'état. Pour cela, il faut que cet élément XUL possède un identifiant id (ici status-textXML) :
document.getElementById('status-textXML').value = texte;Attention : cet exemple est simpliste, car il fait appel à une requête synchrone qui bloquera votre navigateur le temps que le serveur Web réponde à la requête. Il est d'ailleurs fortement déconseillé d'utiliser un appel synchrone bloquant dans un script overlay !
Il faut maintenant que notre script soit appelé automatiquement pour afficher notre valeur. Le fait que nous utilisons un overlay n'est pas différent du chargement de n'importe quel autre fichier XUL ; il faut garder à l'esprit que tous les éléments XUL doivent être chargés avant de vouloir exécuter un script les modifiant.
Au lieu de lancer la requête ci-dessus qu'une seule fois au lancement du navigateur, nous allons utiliser une fonctionnalité temporelle pour appeler à intervalle régulier le serveur, et donc une nouvelle valeur.
Ainsi, créons un fichier status_anime.js qui va débuter par la ligne suivante :
window.addEventListener('load', status_init, false);Cette ligne va initier un scruptateur d'événement sur la fenêtre. Il se déclenchera quand la fenêtre sera finie de charger (avec tous ses éléments XUL, mais pas forcément le contenu HTML de votre page d'accueil). Il lancera la fonction status_init qui va initialiser un intervalle de 2 secondes :
var status_timer = null;
function status_init() {
status_timer = setInterval("status_affiche()", 2000);
}
function status_affiche() {
var req = new XMLHttpRequest();
req.open('GET', 'http://www.serveur.org/data.php', false);
req.send(null);
var data = req.responseXML.documentElement;
var texte = data.getElementsByTagName('valeur')[0].firstChild.nodeValue;
document.getElementById('status-textXML').value = texte;
}Comme nous disposons d'un fichier de script indépendant, il suffit maintenant de l'inclure dans notre fichier overlay XUL pour que l'exemple fonctionne :
<?xml version="1.0" encoding="ISO-8859-1"?>
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript" src="[[chrome://test/content/status_anime.js"/]]> <statusbar id="status-bar">
<statusbarpanel insertbefore="statusbar-display" id="status_XML">
<label value="##" id="status-textXML"/>
</statusbarpanel>
</statusbar>
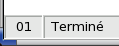
</overlay>Vous devriez voir apparaître les chiffres du fichier XML lus à intervalles d'environ 2 secondes en bas à gauche du navigateur. Rappelez vous que la requête est synchrone, ce qui perturbe la durée de cet intervalle.

Copyright © 2003-2013 association xulfr, 2013-2016 Laurent Jouanneau - Informations légales.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.