Cette balise permet d'associer un déscriptif à un autre élement. Si on clique sur cet élement, le focus est mis sur l'élement associé.
Caractère correspondant au raccourci clavier (ALT+caractère). Ce caractère doit être l'un du texte du label pour qu'il soit facilement visible (il sera souligné dans le texte).
Id de l'élément associé au label, qui aura le focus quand l'utilisateur cliquera sur le label.
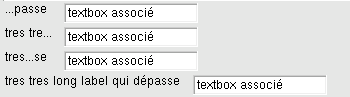
Indique la façon dont est coupé le texte du label, si ce texte est trop grand par rapport à la taille de l'élement label. Les valeurs possibles sont :
;start: le début du texte sera coupé et remplacé par des points de suspension. ;end: la fin du texte sera coupé et remplacé par des points de suspension. ;center: Seul le début et la fin du texte apparaitra, ce qui est au milieu en trop sera remplacé par des points de suspension. ;none: le texte ne sera pas coupé, ou alors coupé mais sans points de suspension. Tout dépend des styles CSS de tailles appliqués sur le label.valeurs obsolètes : left, right.
<hbox>
<label control="txt1" value="tres tres long label qui dépasse "
style="[[width:50px]]" crop="start"/>
<textbox id="txt1" value="textbox associé" />
</hbox>
<hbox>
<label control="txt2" value="tres tres long label qui dépasse "
style="[[width:50px]]" crop="end"/>
<textbox id="txt2" value="textbox associé" />
</hbox>
<hbox>
<label control="txt3" value="tres tres long label qui dépasse "
style="[[width:50px]]" crop="center"/>
<textbox id="txt3" value="textbox associé" />
</hbox>
<hbox>
<label control="txt4" value="tres tres long label qui dépasse "
style="[[width:50px]]" crop="none"/>
<textbox id="txt4" value="textbox associé" />
</hbox>cela donne :

Si égale à true, le label est désactivé (grisé).
Texte du label.
L'objet javascript représentant un label, posséde des propriétes de même nom que les attributs de la balise, permettant donc d'agir dynamiquement sur ces élements :
accesskey, control, crop, disabled, value.
exemple :
document.getElementById('mylabel').value="nouveau nom";Aucune de spécifique.
Copyright © 2003-2013 association xulfr, 2013-2016 Laurent Jouanneau - Informations légales.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.